React Powered Frontend
CosmoCode entwickelt hochinterakive, dynamische Webanwendungen und setzt dabei auf den de facto Standard React.
Webanwendungen, bei denen die Nutzer nicht Inhalte konsumieren, sondern mit dem System interagieren, müssen für jede Nutzerinteraktion Feedbacks generieren. Während früher solche Webanwendungen formularbasiert waren, stehen heute auf den jeweiligen Usecases optimierte, nutzerzentrierte Abläufe im Vordergrund.
"Don't make me think" - das Mantra von Steve Krug gilt auch heute - 20 Jahre nach dem Erscheinen - weiterhin, wenngleich sich das Ökosystem des Webdesigns radikal weiterentwickelt hat.
Hochinteraktive Anwendungen zu entwickeln, die sich unkompliziert anfühlen, ist aber immer noch sehr anspruchsvoll. Im Konzept, im Design und in der Programmierung.
Das aus "der guten alten Zeit" stammende Request/Response Verhalten, bei dem ein Klick im Browser das Rendern einer neuen Seite auf dem Server auslöst, ist Geschichte. Die Anwendungsplattform ist der Browser, die Programmiersprache JavaScript, und das modernste Framework hierfür heißt React.
React für komplexe modulare Benutzerschnittstellen
Webseiten mit interaktiven Komponenten, die untereinander verknüpft sind - das ist die Paradedisziplin von React.
Formulare und Formularworkflows
Mehrstufige Formularprozesse, deren Abläufe adaptiv von den eingegeben Daten abhängen. Intelligente Formularbausteine, die mit Slidern und Gesten arbeiten.
Interaktive Dashboards
Intelligente Zusammenfassungen von Daten und Zuständen, die per Drill-Down navigierbar sind und vom Nutzer konfiguriert werden können.
Diagramme und Graphen
Reaktive Diagramme, die Dateninspektionen und Segmentbildungen ermöglichen.
Filterbare Listen und Tabellen
Listen und Tabellen großer Datenmengen, die per Filter sortierbare Ausschnittsdarstellungen ermöglichen.
Karten
Kartendarstellungen, die interaktiv über Controls steuerbar sind, und die ihrerseits andere Widgets steuern können.
Unser React KnowHow für Ihr Projekt
Als Webdeveloper mit 20 Jahren Erfahrung kennen wir eine Menge Frontend Frameworks. Seit 2016 nutzen wir React in unserem Technologiestack. Mittlerweile haben wir React in ganz unterschiedlichen Szenarien eingesetzt und bringen einen reichen Erfahrungsschatz in Ihr Projekt mit ein.
Modern React
Unsere Entwickler lieben React und bleiben immer auf dem neuesten Stand, um die Vorteile des Frameworks voll auszunutzen. Wir bauen "State of the Art"-React Applikationen und Hooks, React-Context, Portals und Suspense sind für uns keine Fremdwörter.
GraphQL
Damit die Performance und Erweiterbarkeit Ihrer Web-App auch im Verlauf des Projekts gewährleistet ist, verwenden wir die richtige API-Technologie für Ihre Business-Daten. Dafür können wir auch auf unsere Erfahrung mit der modernen Query-Language GraphQL zurückgreifen. So kommen unsere Frontend-Entwickler genau an die Daten, die sie brauchen. In unseren React-Applikationen setzen wir dabei auf den bekannten und bewährten Apollo Client.
Redux
Interaktive Webanwendungen müssen eine Vielzahl verschiedener Zustände abbilden. Um diese einzelnen Zustände, wie zum Beispiel geöffnete Menüs, selektierte Filter oder eingegebene Suchanfragen über mehrere Komponenten zu verwalten, setzen wir auf die State-Management-Bibliothek Redux.
React Build Chain
React Applikationen bestehen aus vielen kleinen und daher gut zu wartenden Komponenten. Um diese Komponenten und deren Abhängigkeiten an Ihre Kunden auszuliefern, verwenden wir den Bundler WebPack. Dies hält Response-Zeiten niedrig und spart Bandbreite bei mobiler Nutzung.
Performance
Um die Reaktionszeiten auf Nutzereingaben niedrig zu halten, achten wir im gesamten Entwicklungsprozess auf einen sparsamen Umgang mit Nutzer-Ressourcen. Hierfür verwenden wir unter anderem Techniken wie Caching und Code-Splitting.
CSS
Wir schreiben modernes CSS und setzen auf die Spracherweiterung SASS. Modulare Stylesheets, passend zum Komponenten-Konzept von React, erlauben es uns, Ihre Designwünsche für jedes Gerät und Format schnell und unkompliziert umzusetzen und ein einheitliches Look & Feel für Ihre App zu gewährleisten.
Deployment
Wir setzen von Beginn an auf einen CI/CD Zyklus, um Sie in der Entwicklungsphase jederzeit am Fortschritt teilhaben zu lassen und Ihre Nutzer in der Supportphase schnell mit Neuerungen zu versorgen. Dabei stellen wir durch automatisierte Tests die Funktionalität von Änderungen sicher und achten während des Rollouts von Features auf geringe Server-Downtimes, um das Nutzererlebnis Ihrer Kunden nicht zu beeinträchtigen.
API driven Backends
React Anwendungen laufen weitgehend autonom im Browser; der Datenaustausch mit dem Backend erfolgt über APIs. Wir arbeiten mit Django und PHP als Framework für die Serveranwendung; für die Eingabe und Pflege der Stammdaten werden spezielle Content- und Database Management Systeme bereitgestellt.
SEO
Für die Suchmaschinenoptimierung stellen wir auf dem Server speziell gerenderte Dokumente zur Verfügung, die von Google & Co für die Suchmaschinen indiziert werden können.
Analytics
Für die Überprüfung des Nutzerverhaltens setzen wir bevorzugt Google Analytics ein und stimmen uns mit Ihnen in einem Tracking Workshop vorab über die zu erfassenden Metriken ab.
React Referenzen
Ein Auszug unserer React Umsetzungen:

Daten Analysetool für Philip-Morris

Premium Portal für Brillen, Marken und Optiker

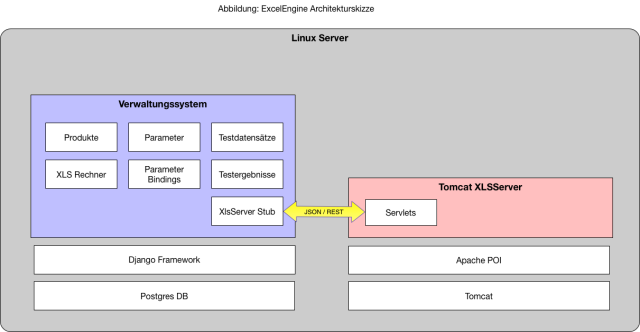
Verwaltungssystem und Entwicklungs-Workbench für Tarife der Versicherungswirtschaft

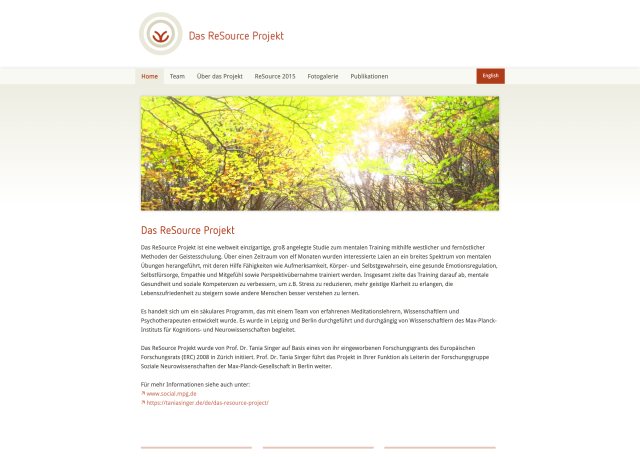
Studien-Plattform für das Max-Planck-Institut

Plattform für Solar-Anbietervergleiche

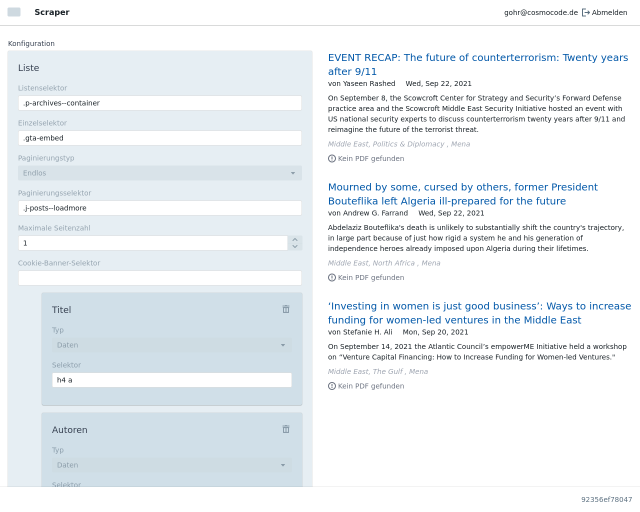
Headless Chrome basiertes Scraping-Tool für das Monitoring von Thinktanks

Arzt- und Patientensystem für die Datenhaltung digitaler Gesundheitsapplikationen

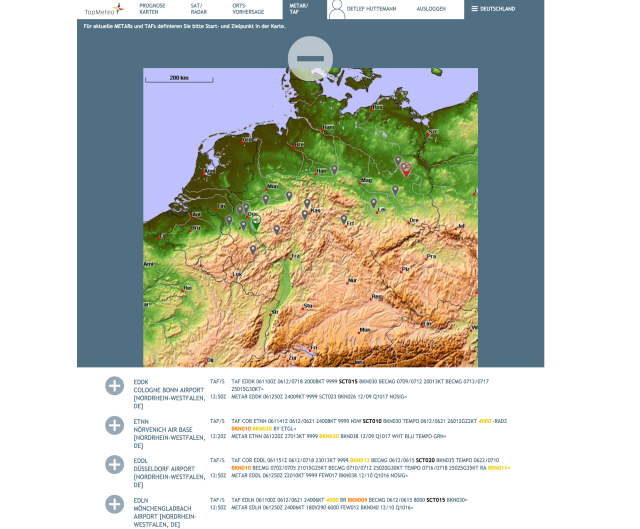
Präzise Wetterprognosen für Sportflieger

Ihr Ansprechpartner
Andreas Gohr, Systemkonzeption & Projektleitung